The Scope
This project is a case study from my Product Management Certification course with Careerfoundry.
Timeframe: April-July 2023
My Role: Product Manager
Tools Used: Figma, Mirro, Google Suite, Canva
Introduction to Aperture
Aperture, a well-established photo-sharing app, was founded in 2015 and has since amassed a substantial user base, boasting 500 million monthly active users. The core features of the app include the ability to take and edit photos, apply various effects, browse and search the photo feed, as well as share comments and send private messages. One of the key revenue streams for Aperture is through in-stream photo and video-based advertisements. These advertisements are integrated into the user experience, providing the company with a monetisation strategy.
The challenge
Aperture has encountered a challenge with declining user interaction, particularly among its primary target demographic of teenagers and young adults aged 13 to 26. This case study delves into the efforts made by the product management team to understand the reasons behind this decline and explore innovative strategies to rekindle user interest and revitalise engagement with the app.
Below the product management process is outlined.
Phase 1: Identifying the Problem
The process began with recognising the declining user engagement and satisfaction with Aperture's filter feature. User feedback and metrics indicated that the existing filter feature lacked flexibility and hindered user flow, leading to decreased user interaction with the feature. The challenge was to understand the root causes of this issue and devise a solution that would enhance user experience and satisfaction.
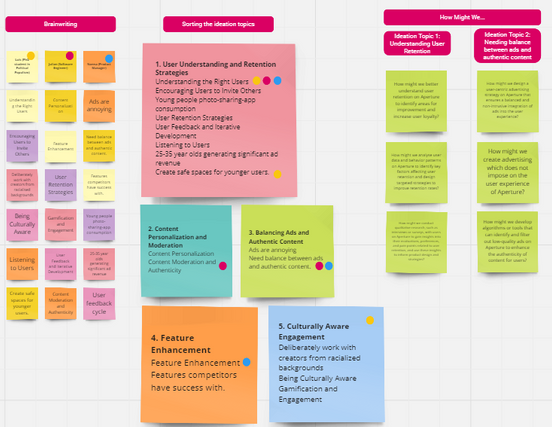
Phase 2: Ideation and Solution Design
To address the problem, we conducted user research to gather insights and understand user preferences. This step helped us identify the key user requirements: customisation options for filters, the ability to preview filters before applying them, and a feature to view filters popular among friends. With these insights, we formulated a solution: redesigning the filter system to provide customisation features, a preview option, and a social filter-sharing component called "Aperture filters."
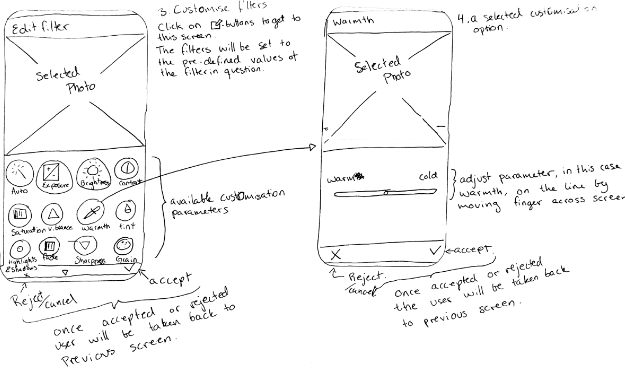
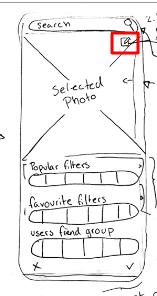
Phase 3: Development and Prototyping
The development phase required close collaboration between product management and the engineering team. To efficiently implement the new features, we used agile prototyping, allowing us to make quick iterations and gather early feedback. During this phase, we faced challenges in balancing customisation complexity with ease of use, ensuring a seamless experience for both novice and experienced users.
For more details on the development and prototyping process, click here.
Phase 4: User Testing and Iteration
After developing the prototype, we conducted extensive user testing to validate the implementation. User feedback gathered via A/B testing highlighted the need for an "Edit Filter" button which was more visually assertive and called the user's attention. The challenge here was to strike the right balance between user demands for customisation and filter simplicity.
To read the feedback given by the participants click here.
Phase 5: Soft Launch and Metrics Tracking
We decided on a soft launch approach to gather feedback from a select group of core users, specifically the 16-24 age demographic. This allowed us to gauge the impact of the new filter feature on user engagement and satisfaction before a full-scale release. It would also allow us to assess whether there were any unforeseen issues with the feature before releasing it to a wider audience. Throughout the soft launch, we closely monitored user engagement metrics, such as time spent in the app, filter usage frequency, and retention rates.
Phase 6: Post-Launch Retrospective and Continuous Improvement
Following the soft launch, we conducted a retrospective to analyse the product's performance and gather feedback from the team. The focus was on identifying what worked well and areas for improvement, such as the need to develop higher fidelity prototypes in the testing stage. We also addressed software bugs and marketing challenges to ensure the best possible user experience.
The decision-making process throughout the project involved aligning product principles with user needs, considering technical feasibility, and prioritising features based on impact and effort. Challenges arose from balancing user demands, addressing technical constraints, and optimising the product for a diverse user base. However, with a collaborative effort and an iterative approach, we successfully delivered the redesigned filter feature, improving user engagement and satisfaction with Aperture. The continuous improvement cycle ensures that we will continue to evolve the product to meet user expectations and market demands.
To read the full Product Requirements Document for the Aperture filter feature, click here.